I am going to talk about a very common scenario in our day to day life as integration developer. There are lot of requirement or scenario where we have to call 3rd party APIs. In one of my previous blogs I have shown how to call SOAP API but, in this blog, we will see how to call a 3rd party Rest API.
Backend Service:
We have a backend rest service with POST operation and its request and response looks like below.
URL: https://<hostname>/xxx/xxx
Method: POST
Request:
{
"Name":"testname",
"PhoneNumber":"0123456789",
"Message":"test message"
}Response:
Once we submit above request payload, the message is submitted in database and returns with 201 Created response code with below payload.
{
"Result":"Details has been submitted successfully"
}
We have to call above API from the Logic App. We will also do some transformation inside the logic app to understand, how easy to do transformation in Logic App if it comes to one to one mapping
Logic App:
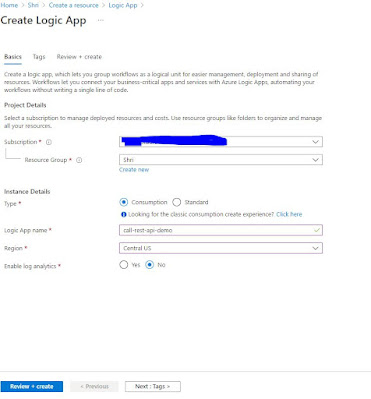
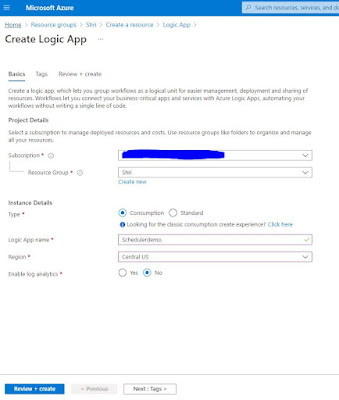
- Let’s create a simple consumption-based logic app by choosing your subscription and resource group, I have given “call-rest-api-demo” name to my Logic App.
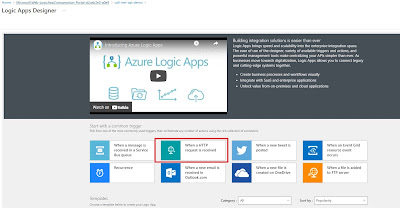
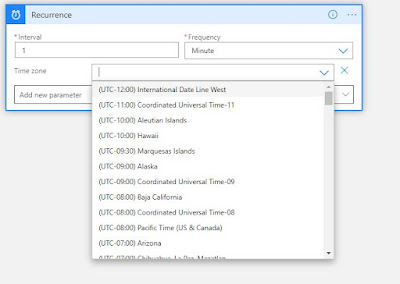
- Choose trigger as HTTP, as we are going to call this Logic App from the API endpoint, so we need to have trigger as HTTP.
- Let's now provide the input payload schema so that we know what the expected payload is we need to pass to call this Logic App.
- To generate the schema, we can pass the sample JSON payload and Logic App connector will create the schema for us.
{
"Id":"11",
"FirstName":"Shri",
"LastName":"0123456789",
"Message":"Test Message",
"ContactNumber":"423422234",
"Address":"Wellington"
}- Give method as POST, we will be passing request payload with POST HTTP method.
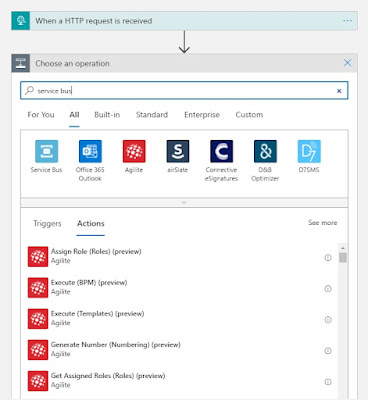
Choose the HTTP connector in next step by clicking “+ New Step”. And provide the below details
Method:
POST
URL:
backend service URL
Body:
Provide the static body and replace the value from the dynamic content as
mentioned below. If you see, we are only using required parameter and also
doing some transformation for example FirstName + LastName becomes Name as
this required in backend service to save data into the database. However, we are
not managing backed service here.
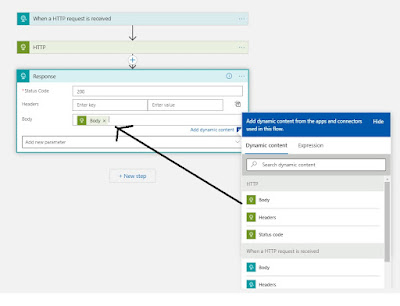
- Now we set the response what we get it from the backend, we are not modifying the response at all. Backend response will be returned by this Logic APP.
- Select the dynamic “Body” which is being returned from the HTTP connector. Similar to below screenshot.
- Save the Logic App, you will see a URL generated at HTTP trigger connector.
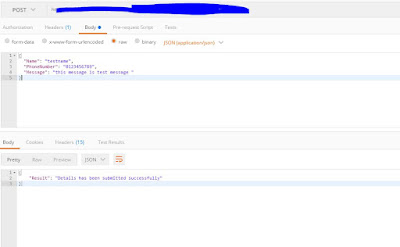
- Use the HTTP URL with HTTP POST method and provide the below JSON payload as request and submit the request.
{
"Id":"11",
"FirstName":"Shri",
"LastName":"Kant",
"Message":"This message is for 3rd party service",
"ContactNumber":"423422234",
"Address":"Wellington"
}- You will receive the success response, however this response initially received at Logic App from the backend service and then return to the client (Postman, in this case) without any modification.
- If you want to see what has happened step to step, then go to the Run History and open any transaction. Main request has been filtered to call backend service and “FirstName” and “LastName” attribute becomes “Name” as we have concinnated both strings.
- Below screenshot is from the response connector