Now a day’s
event-based processing is very popular as it keeps the system loosely coupled
and it process the data on real time. as soon as one process is completed, we
can setup an event to trigger another process. We don’t have to wait/ call the
API or process to check the status of previous step.
Scenario:
In below
scenario, we are trying to trigger an event as soon as we upload a file to a
storage container. So that we can take the data of the blob and process that
data accordingly.
In above
flow diagram we have one storage account a container in it called “toprocess”.
This will trigger an event trough event grid to execute the logic app named “event-based-logic-app”.
Let’s create a event based logic app:
- Hit create once asked.
- Choose “When an Event Grid resource event occurs” template
- Try login with your account, it will create a API connection, in my case I am already logged-in.
- Choose your subscription
- Resource Type as “Microsoft.Storage.StorageAccounts”
- Resource name as “Your storage account” where container has been created.
- Event Type Item – 1 - Microsoft.Storage.BlobCreated
- Click Next:
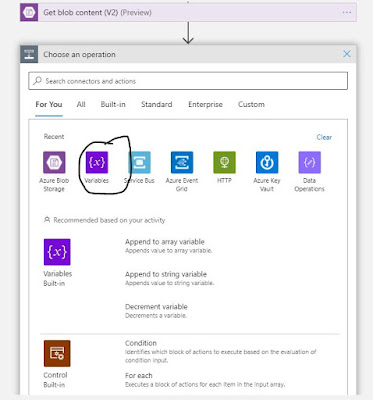
- Choose Azure Blob Storage:
- In next step choose “Get blob content” and in blob text box use expression “uriPath(triggerBody()?['data'].url)”
- From the connection details it will populate “Storage account name”.
- Blob – we have to use expression in order to get content from storage
- Infer content type – default “Yes”
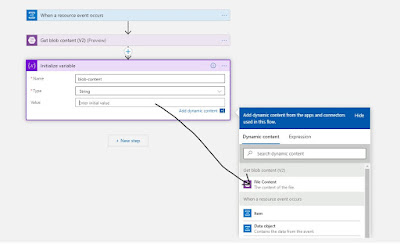
- To verify the content, we can initialize a variable and store content value in there.
- Choose “Initialize variable”
· Name: blob-content
· Type – String
· Value – choose “File Content from
Dynamic Content window”
- Click save and try uploading a file in “toprocess” container to see its execution and file content in base64 encoded format.












No comments:
Post a Comment