In this blob we are going to see how we can perform CRUD operation on SQL server DB from Logic APP. We will modify our existing Logic APP that we created in previous blog.
We have already performed Insert operation in previous blog and here I am going to explain other 3 GET, PUT, DELETE operation here.
Update Existing Logic APP:
Let’s
update existing logic app “db-access-demo” and delete “Insert Row”
SQL server connector from it which is the second connector in the Logic APP.
Read Operation:
Change the
HTTP operation to GET as we are going to get data from database, earlier it was
POST method.
Click on
add connector on the same place and add “Get Rows v2” connector. Since
we have already created SQL connection, so database details and table name are
already visible here in dropdown.
Choose
server, Database name and the “emp_details” table as illustrated below.
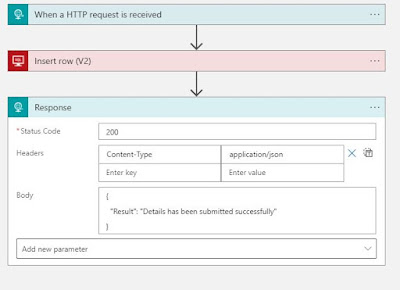
Now in the response connector where we have to provide output. In the Body textbox, select the “value” dynamic content which is coming from the previous “Get row” connector as illustrated below.
Update Operation:
Now again
let’s delete the existing “Get Rows” SQL connector and replace it with the
“Update row V2” connector. In the Request Connector, change the HTTP method
from GET to PUT.
Map the
parameter which you want to update similar to the below example. Make sure “Row
id” has to be mapped with the “Primary Key” in the database as we have to
update a row against the primary key. In our example we have “EmpId” is the primary
key, so I have mapped it with “Row id”. You can also map another parameter
based on your requirement.
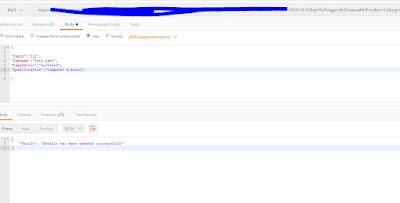
In the response connector, replace the Dynamic body content to below hardcoded response with 200 status code.
{
"Result":"Details has been updated successfully"
}Now give it
a test from the POSTMAN tool, you should be getting expected response.
You can also verify the database table details; your value should be updated here.
Delete Operation:
Let’s now
see how we can perform Delete operation. Remove the Update SQL Server connector
from the Logic App and replace it with the “Delete row (V2)” connector as we
are going to delete a record from table.
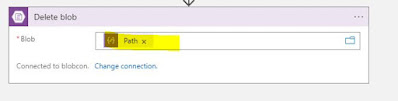
Provide the
connection details similar to other operation we just did.
Provide the
“EmpId” parameter to “Row Id” textbox as it expects a Primary Key.
Update the
response body static response with below one.
{
"Result":"Details has been deleted successfully"
}Let’s now
verify the record in the database, that should have been deleted.